众所周知WordPress会对编辑器里的内容再格式化一遍,比如自动分段。但有些时候这些添加的格式反而也会让人很头疼。最近遇到WordPress在input,select,pre前会插入额外的换行即<br>,从而破坏页面样式的问题。
方法一:去除所有页面的额外换行符
在对应主题function.php中增加如下移除代码
remove_filter ( 'the_content' , 'wpautop' );
remove_filter ( 'the_excerpt' , 'wpautop' );
这样移除的所有页面的,结果符合我们,但是(需要换行的)界面看起来就怪怪的。
方法二:指定某个页面去除额外换行符
在对应主题的functions.php中增加如下代码:
<?php
/*
* Description: Disable wpautop on posts/pages with custom field 'wpautop' == false.
*/
function custom_wpautop($content) {
if (get_post_meta(get_the_ID(), 'wpautop', true) == 'false')
return $content;
else
return wpautop($content);
}
remove_filter('the_content', 'wpautop');
add_filter('the_content', 'custom_wpautop');
remove_filter ('comment_text', 'wpautop');
add_filter('comment_text', 'custom_wpautop');
/*tinyMCE*/
function disable_tinymce_autop($initArray){
if (get_post_meta(get_the_ID(), 'wpautop', true) == 'false'){
$initArray['wpautop'] = false;
$initArray['forced_root_block'] = '';
$initArray['force_br_newlines'] = TRUE;
$initArray['force_p_newlines'] = FALSE;
}
return $initArray;
}
add_filter('tiny_mce_before_init', 'disable_tinymce_autop');
?>
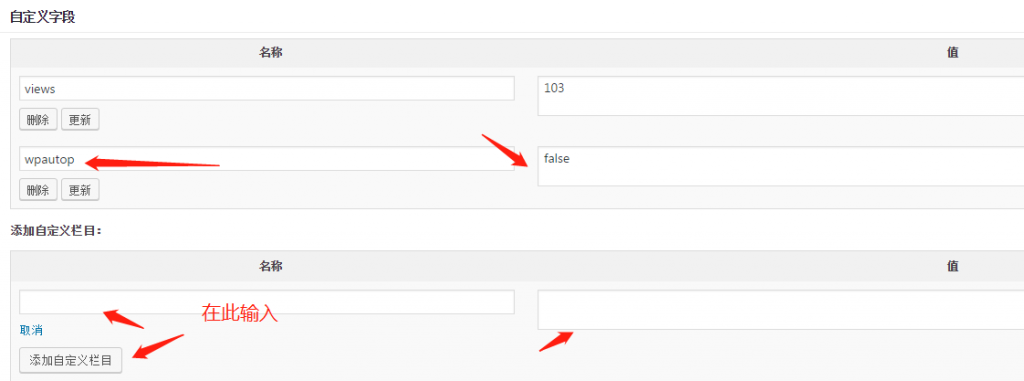
然后在需要的页面或者文章中禁止自动格式化的文章中修改"自定义栏目"
比如页面所示。在自定栏目中增加一对键值:wpautop false


本文参考《在指定的页面中阻止WordPress插入额外换行》等
联系我们

微信号:rssme_com
