
直接上布局代码
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center_horizontal"
android:text="@string/text_dushu"
android:textColor="@android:color/white"
android:textSize="25sp"
android:textStyle="bold|italic" />
<com.la.mytextview.LastSpacingTextView
android:id="@+id/main_tv_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center_horizontal"
android:textColor="@android:color/white"
android:textSize="25sp"
android:textStyle="bold|italic" />
<TextView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="@android:color/holo_purple"
android:gravity="center_horizontal"
android:text="@string/text_dushu"
android:textColor="@android:color/white"
android:textSize="25sp"
android:textStyle="bold|italic" />
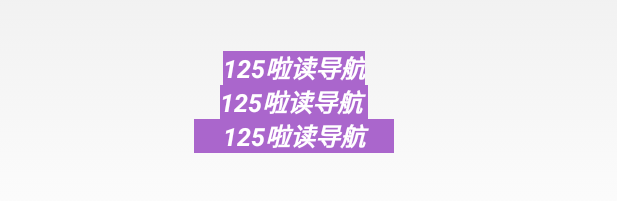
从上图中看出,如果在TextView直接设置android:textStyle="bold|italic"属性,发现右边的字会被切去一些。
至于如何解决,方法我我目前知道如下两种:
方法1:固定TextView的宽
大家可以看第一TextView和最后一个TextView中的区别,就是设置为android:layout_width="200dp",这样就把文字的显示区域变为200dp,文本“笔友城堡”就有足够的显示空间了。
这样做是挺好,但如果不知道文字多长呢?比如切换语言,”笔友城堡“的英文是“125 books for reading”(谷歌翻译),宽度200dp或许就无法容纳这些字体了。
因此方法1只是不是最合适的解决方法。
方法2:文本最后新增一个空格
思路:我们知道TextView的显示长度是根据文本的长度来显示的,因此我们可以在文本末再新增一个空格,这样让TextView的显示区域更大一些。
最后实现的代码如下:
package com.la.mytextview;
import android.content.Context;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ScaleXSpan;
import android.util.AttributeSet;
import android.widget.TextView;
/**
*
* @author
*
*/
public class LastSpacingTextView extends TextView {
private CharSequence originalText = "";
private float SCALE_X = 1.0f; // x轴缩放比例
public LastSpacingTextView(Context context) {
this(context, null);
}
public LastSpacingTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LastSpacingTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void setText(CharSequence text, BufferType type) {
originalText = text;
applyLastLetterSpacing();
}
@Override
public CharSequence getText() {
return originalText;
}
private void applyLastLetterSpacing() {
// 如果是空就没必要处理了
if (this == null || this.originalText == null) {
return;
}
StringBuilder builder = new StringBuilder();
for (int i = 0; i < originalText.length(); i++) {
String c = "" + originalText.charAt(i);
builder.append(c);
}
builder.append("\u00A0");// 末端新增一个空格
SpannableString finalText = new SpannableString(builder.toString());
// 为了让空格看起来很明显,我们对空格进行一定的缩放
finalText.setSpan(new ScaleXSpan(SCALE_X),
builder.toString().length() - 1, builder.toString().length(),
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
super.setText(finalText, BufferType.SPANNABLE);
}
}
本文具体代码实现参考《Android Study 之真正解决TextView字间距,那些扯淡的边儿去吧》,有需要的直接访问,多谢。

