前言
正文
这里主要在参考文章末尾连接修改的。谢谢。
自定义thumb
/res/drawable/seek_bar_thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:shape="oval"
tools:ignore="MissingDefaultResource">
<solid android:color="#0085FB" />
<!-- 球的宽高 -->
<size
android:width="20dp"
android:height="20dp" />
<!-- 描边 -->
<stroke
android:width="0.5dp"
android:color="@android:color/holo_red_dark" />
</shape>
自定义progress
/res/drawable/seek_bar_progress.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp" />
<!-- 描边颜色 -->
<solid android:color="#FFFFFF" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="6dp" />
<!-- 进度条滑动时填充颜色 -->
<solid android:color="#0085FB" />
</shape>
</clip>
</item>
</layer-list>
seekbar布局的配置
<SeekBar
android:layout_width="600dp"
android:layout_height="wrap_content"
android:duplicateParentState="true"
android:max="100"
android:maxHeight="5dp"
android:minHeight="5dp"
android:progress="0"
android:progressDrawable="@drawable/seek_bar_progress"
android:splitTrack="false"
android:thumb="@drawable/seek_bar_thumb"
android:thumbOffset="0dp" />
部分参数的配置
- android:splitTrack="false" 使得thumb透明,可以看到底部
- android:duplicateParentState="true" 去除父类按下等状态效果阴影
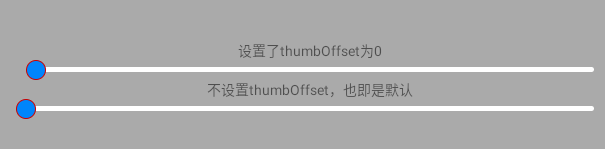
- android:thumbOffset="0dp" thumb从seekbar_progress开始位置起步,否则thumb向外面偏移个半径(看如下截图)

参考文章
联系我们

微信号:rssme_com
