前言
之前《自定义垂直Seekbar简介》文章中说过,通过drawBitmap直接画图片时,如果边角存在椭圆就没法正常显示。
这里就优化一下,上一个版本的问题,具体效果图如图。
正文
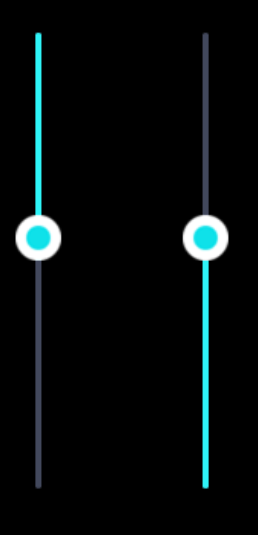
直接展示效果图(图一,优化后的)

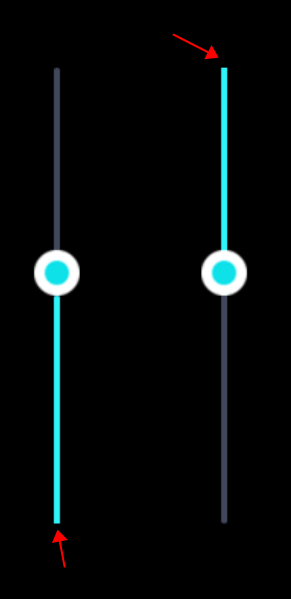
对比之前的效果(图二、老版本)

经过对比,还是图一效果好,也满足有圆角的风格。
原理
主要代码跟《自定义垂直Seekbar简介》一样,但画Bitmap和对Bitmap的处理不一样
解决末端没有圆角问题,目前我有两个思路
- 缩放图片,宽度保持,高度进行一定的缩放
- 裁剪图片,根据需要的高度,裁剪一边并保留一边圆角
- 裁剪+拼接图片,平分长度,进行裁剪两端的圆角,然后拼接成需要长度的Bitmap
第一种缩放本来是可以,缩放越小,两边的圆角也会消失,所以放弃这种;
第二种裁剪效果可以,本文就是用这种方式做的,如效果图;
第三种方式还没试过,理论上也是可以的,后续更新。
参考文章
PS: 推荐《Seekbar旋转90后的VerticalSeekBar简单记录》,这种旋转比自己画好多了。

