文章目录
前言
本文记录一下SpannableStringBuilder的使用,同时也介绍一下SpannableString
记录于此,方便自己查阅。
PS: 本文摘抄和整理
正文
SpannableString,SpannableStringBuilder和String从字面看就是他们存在一定的关系。就如String、StringBuilder和StringBuffer一样。
区别
SpannableString像一个String一样,传入一个String之后再无法更改String的内容,也无法拼接多个SpannableString;而 SpannableStringBuilder则更像是StringBuilder,它可以通过其append() 方法来拼接多个String。
作用
SpannableString、SpannableStringBuilder基本上与String差不多,也是用来存储字符串。但它们有一个SetSpan() 方法,可以设置各种样式,比如设置部分字体颜色、大小、下划线、将文字替换为图片等。
使用
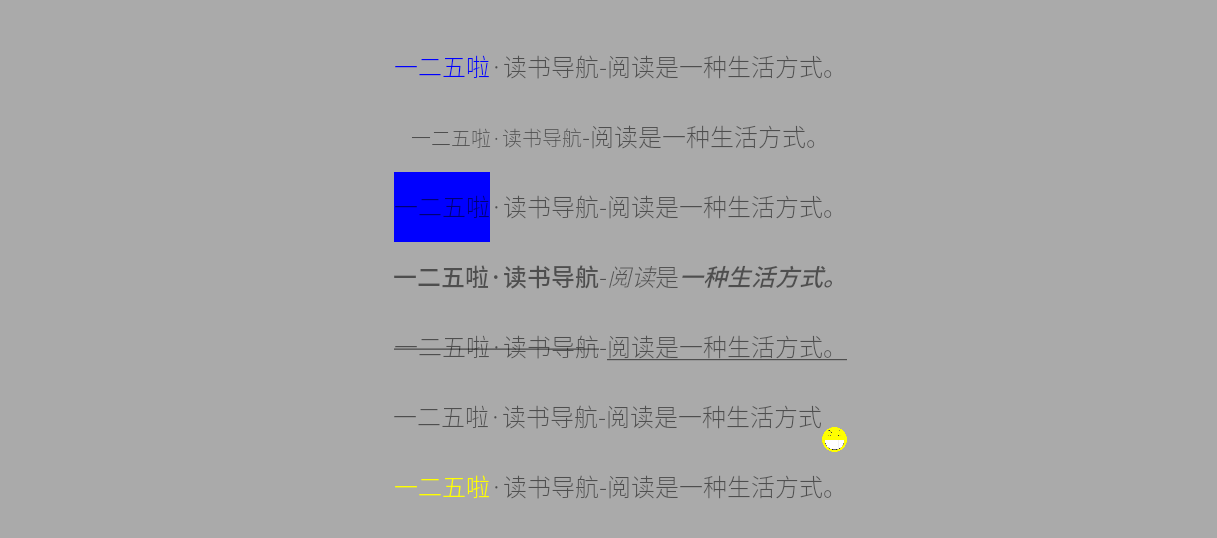
效果如下

改变指定位置的字的颜色
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.BLUE);
spannableStringBuilder.setSpan(foregroundColorSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置的字体大小
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
AbsoluteSizeSpan absoluteSizeSpan = new AbsoluteSizeSpan(16);
spannableStringBuilder.setSpan(absoluteSizeSpan, 0, 9, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置的背景颜色
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.BLUE);
spannableStringBuilder.setSpan(backgroundColorSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置的字体样式
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
StyleSpan styleSpan = new StyleSpan(Typeface.BOLD);//粗体
spannableStringBuilder.setSpan(styleSpan, 0, 9, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
styleSpan = new StyleSpan(Typeface.ITALIC);//斜体
spannableStringBuilder.setSpan(styleSpan, 10, 12, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
styleSpan = new StyleSpan(Typeface.BOLD_ITALIC);//粗斜体
spannableStringBuilder.setSpan(styleSpan, 13, spannableStringBuilder.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置添加下划线和删除线
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
//删除线
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableStringBuilder.setSpan(strikethroughSpan, 0, 9, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//下划线
UnderlineSpan underlineSpan = new UnderlineSpan();
spannableStringBuilder.setSpan(underlineSpan, 10, spannableStringBuilder.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置替换为图片
final float scale = getResources().getDisplayMetrics().density;
//由25dp转化来的px
int px = (int) (25 * scale + 0.5f);
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
//添加图片
Drawable drawable = getResources().getDrawable(R.mipmap.smil);
drawable.setBounds(0, 0, px, px);
ImageSpan imageSpan1 = new ImageSpan(drawable);
spannableStringBuilder.setSpan(imageSpan1, spannableStringBuilder.length() - 1, spannableStringBuilder.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
mTvMessage.setText(spannableStringBuilder);
改变指定位置点击颜色变化
SpannableStringBuilder spannableStringBuilder = new SpannableStringBuilder();
spannableStringBuilder.append("一二五啦·读书导航-阅读是一种生活方式。");
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
//设置颜色和去掉下划线
ds.setColor(Color.YELLOW);
ds.setUnderlineText(false);
}
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "一二五啦", Toast.LENGTH_SHORT).show();
}
};
spannableStringBuilder.setSpan(clickableSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//设置点击后的颜色为透明,否则会一直出现高亮
mTvMessage.setHighlightColor(Color.TRANSPARENT);
mTvMessage.setText(spannableStringBuilder);
//触发点击事件
mTvMessage.setMovementMethod(LinkMovementMethod.getInstance());
mTvMessage.setText(spannableStringBuilder);
参考文章
联系我们

微信号:rssme_com
