前言
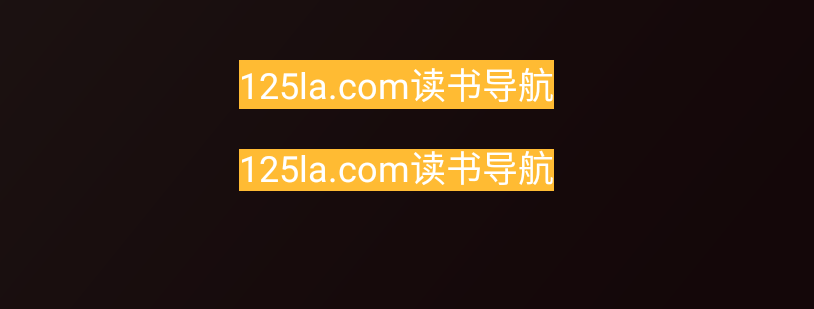
Android开发中,我们知道TextView显示文本时是存在留白的,如图一的第一行[读书导航],明显比第二行“高大威猛”些。
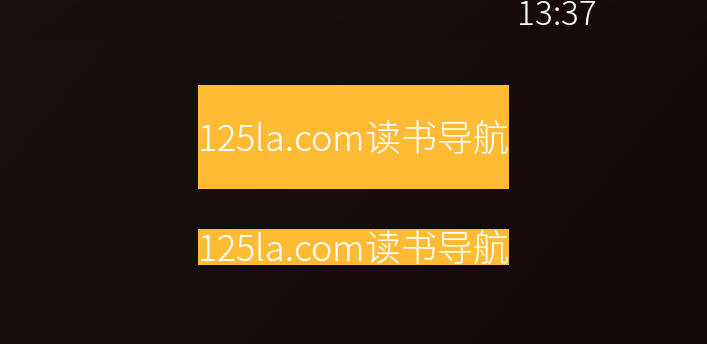
虽然TextView默认存在留白,正常情况下的影响可以忽略不计,但如果换了个别字体后,如图二的第一行[读书导航],加上字体设计也存在留白,导致TextView占用的位置跟大了。
正文

图一

图二
回归正题,如何解决图二种的问题?
客户要求是字体,这种字体留白太多,导致TextView显示占用位置过大。
再说没有能力重新在这种字体上取消留白,那只能从我们Android系统或应用上想办法。
思路
- TextView配置android:includeFontPadding=”false”
- 改framework层TextView默认includeFontPadding为false
思路一
对于单个应用来说,容易,只有每个TextView或者涉及文体显示的都加上android:includeFontPadding=”false”即可
思路二
但定制项目,不能仅仅从单个应用来看,需要分析整个系统和第三方应用(可下载应用)存在的问题。这里只记录一下想思路(目前没有时间去研究,同事那边负责的)。
- 需要考虑第三方应用的显示,不仅仅客户定制的字体的显示,第三方应用还存在内置字体
- 不能影响其他字体的文本显示(这里主要是指应用内置字体)
综合上述,也就是对当前字体就行调整文本留白。
PS: 使用includeFontPadding 存在个别字符和符合存在截断问题,比如yg,这种需要特别注意。
参考文章
© 版权声明

