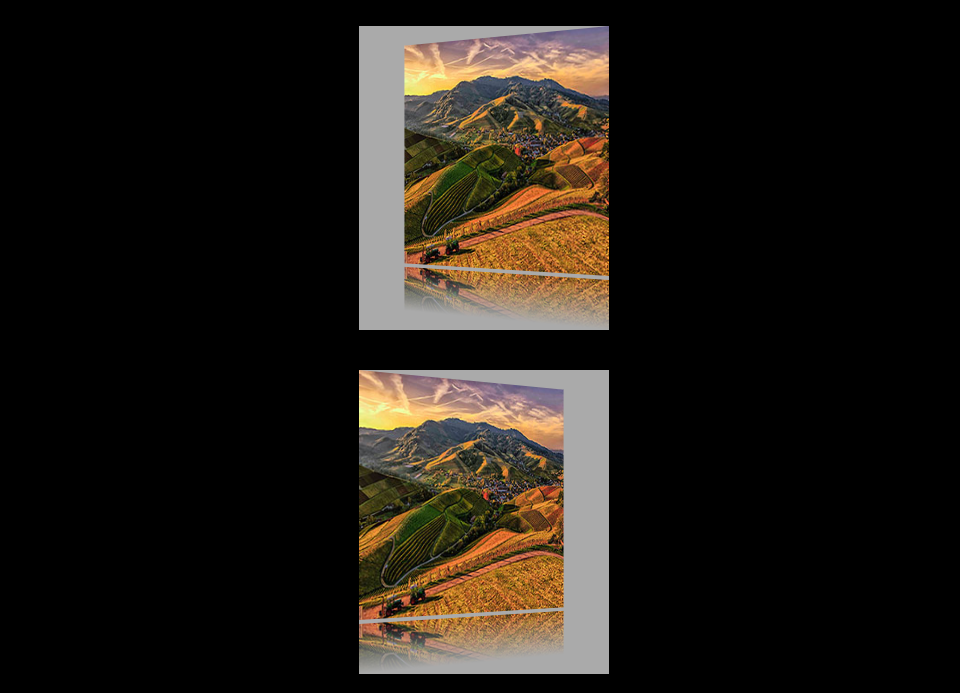
根据前面两篇文章,这里进行组合也就是倒影+旋转,顺便加上了倒影渐变。

正文
直接上代码
<!-- layout_height= 倒影高度+分割线高度+图片高度,否则显示不全 --> <com.biumall.reflectview.view.RotateReflectView android:id="@+id/main_reflect_view" android:layout_width="250dp" android:layout_height="304dp" android:background="@android:color/darker_gray" app:interval_height="4dp" app:reflect_height="50dp" app:reflect_linear_gradient="true" app:reflect_rotation_degree="-20.0" /> <com.biumall.reflectview.view.RotateReflectView android:id="@+id/main_reflect_view_2" android:layout_width="250dp" android:layout_height="304dp" android:layout_marginTop="40dp" android:background="@android:color/darker_gray" app:interval_height="4dp" app:reflect_height="50dp" app:reflect_linear_gradient="true" app:reflect_rotation_degree="20.0" />
interval_heighth是分割线高度
reflect_height是倒影高度
reflect_linear_gradient 倒影是否渐变
reflect_rotation_degree 旋转角度

