本文主要介绍Android属性动画。这个是之前看《Android进阶之光》记录的,摘抄于此,方便自己查阅。
正文
早期Android提供的动画只有帧动画和 View 动画 ,后面Android 3.0后就出现了属性动画。
在介绍属性动画前,也重新认识一下View动画的优缺点吧,反正谁好用简单就用谁。
下面是View动画的优缺点:
优点:效率高,使用方便
缺点:无法进行View交互
而属性动画就完美的解决了View动画的缺点,同时还丰富了动画效果,也更加强大。
下面就进入属性动画的介绍。
ObjectAnimator
创建一个 ObjectAnimator 只需通过其静态工厂类直接返还一个ObjectAnimator对象。 参数包括一个对象和对象的属性名字, 但这个属性必须有get和set方法, 其内部会通过Java反射机制来调用set方法修改对象的属性值。
//ofFloat(目标Object,操作属性:x轴移动,操作参数:移动200像素) ObjectAnimator mObjectAnimator = ObjectAnimator.ofFloat(view, "translationX", 200); mObjectAnimator.setDuration(300); mObjectAnimator.start();
除了translationX,还可以以下其他参数:
translationX和translationY: 用来沿着X轴或者Y轴进行平移
rotation、 rotationX、 rotationY: 用来围绕View的支点进行旋转
PrivotX和PrivotY: 控制View对象的支点位置, 围绕这个支点进行旋转和缩放变换处理。 默认该支点位置就是View对象的中心点。
alpha: 透明度, 默认是1(不透明) , 0代表完全透明
x和y: 描述View对象在其容器中的最终位置
PS: 在使用ObjectAnimator的时候, 要操作的属性必须要有get和set方法, 不然ObjectAnimator 就无法生效。
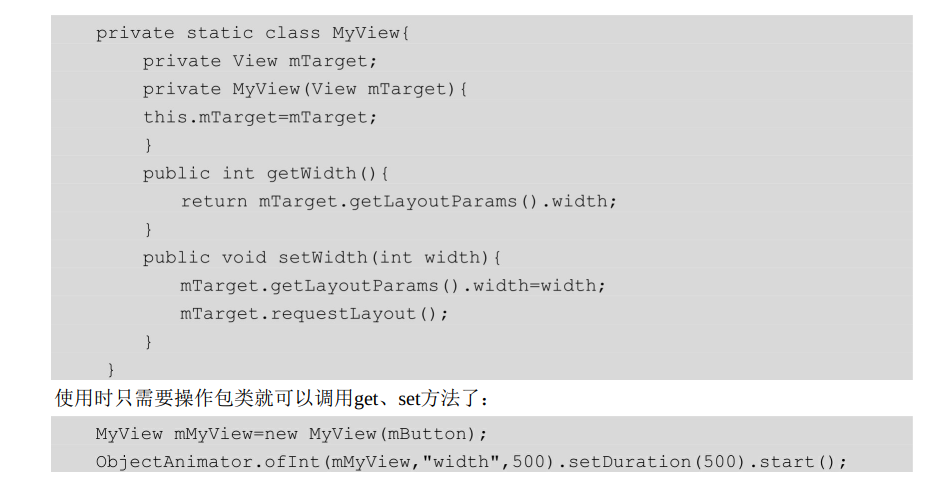
如果一个属性没有get、 set方法, 也可以通过自定义一个属性类或包装类来间接地给这个属性增加get和set方法。

ValueAnimator
ValueAnimator不提供任何动画效果, 它更像一个数值发生器, 用来产生有一定规律的数字, 从而让调用者控制动画的实现过程。
通常情况下, 在ValueAnimator的AnimatorUpdateListener中监听数值的变化, 从而完成动画的变换,
ValueAnimator mValueAnimator =new ValueAnimator.ofFloat(0, 100); mValueAnimator.setTarget(view); mValueAnimator.setDuration(1000).start(); mValueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener(){ @Override public void onAnimationUpdate(ValueAnimator valueAnimator){ Float float = (Float) valueAnimator.getAnimatedValue(); } });
动画的监听
完整的动画具有start、 Repeat、 End、 Cancel这4个过程 。但是,我们一般只关心动画的结束。
ObjectAnimator mObjectAnimator = ObjectAnimator.ofFloat(view, "alpha", 1.5f); mObjectAnimator.addListener(new ObjectAnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animator){ super.onAnimationEnd(animator); } })
AnimatorSet
顾名思义,应该是一个集合。没错,AnimatorSet可以组合动画一起舞动。AnimatorSet内部采用了建造者模式,也就是可以通过AnimatorSet.Builder组合参数。AnimatorSet.Builder 中包含如下方法:
after(Animator animator ) : 将现有动画插入到传入的动画[animator ]之后执行
after(long delay) : 将现有动画延迟指定毫秒后执行
before(Animator animator ) : 将现有动画插入到传入的动画[animator ]之前执行
with(Animator animator ) : 将现有动画和传入的动画[animator ]同时执行
注意顺序,要不很容易搞晕。
比如after(Animator animator ) 是将现有动画(已经加载的,可以看做after之前添加的动画)添加到animator之后执行。
举个例子
//x轴方向从0移动到200,最后又回到0 ObjectAnimator mObjectAnimator1 = new ObjectAnimator.ofFloat(view,"translationX", 0.0f, 200.0f, 0.0f); //x轴方向放大到2.0f[放大一倍] ObjectAnimator mObjectAnimator2 = new ObjectAnimator.ofFloat(view,"scaleX", 1.0f, 2.0f); //绕着x轴,旋转90°,最后又回来 ObjectAnimator mObjectAnimator3 = new ObjectAnimator.ofFloat(view,"rotationX", 0.0f, 90.0f, 0.0f); AnimatorSet mAnimatorSet = new AnimatorSet(); mAnimatorSet.setDuration(1000); mAnimatorSet.play(mObjectAnimator1).with(mObjectAnimator2).after(mObjectAnimator3); mAnimatorSet.start();
上面介绍过,after之前添加动画的是在after之后执行。
上面执行的顺序:先执行mObjectAnimator3, 后面同时执行mObjectAnimator1和mObjectAnimator2
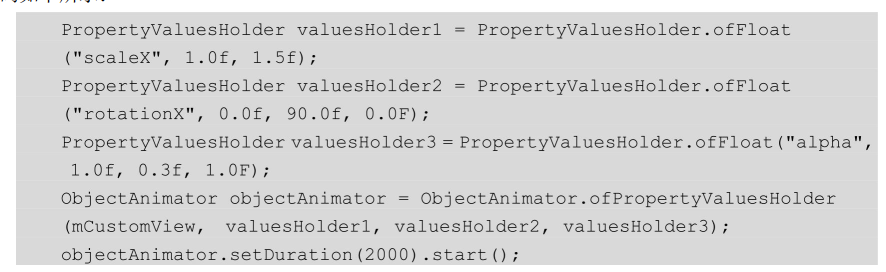
PropertyValuesHolder也可以组合动画,但只能是多个动画一起执行。

在XML中使用属性动画
属性动画也可以直接写在XML中。 在res文件中新建animator文件, 在里面新建一个scale.xml。

参考文章
联系我们

微信号:rssme_com
