前言
上一篇《》介绍的是主题样式中默认显示ActionBar,这种有局限性不好自定义。
因此我们主题样式中隐藏NoActionBar,使用ToolBar来定制更多的选项。
正文
# 带ActionBar Theme.MaterialComponents.Light # 不带ActionBar Theme.MaterialComponents.Light.NoActionBar
之前是用了带ActionBar的,这就用不带ActionBar的。
新主题样式
Theme.MaterialComponents.Light.NoActionBar
使用ToolBar

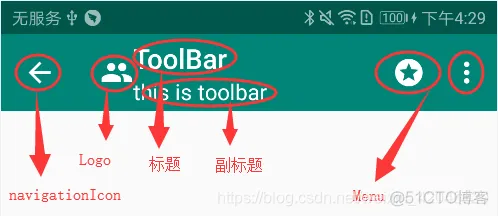
app:navigationIcon 设置 navigation button
app:logo 设置 logo 图标
app:title 设置标题
app:titleTextColor 设置标题文字颜色
app:subtitle 设置副标题
app:subtitleTextColor设置副标题文字颜色
app:titleTextAppearance设置 title text 相关属性,如:字体,颜色,大小等等
app:subtitleTextAppearance 设置 subtitle text 相关属性,如:字体,颜色,大小等等
app:logoDescription logo 描述
app:menu 设置menu
android:background Toolbar 背景
android:theme主题
下面简单配置一下。
<androidx.appcompat.widget.Toolbar android:id="@+id/main_tb_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/purple_500" app:logo="@mipmap/ic_launcher" app:navigationContentDescription="" app:navigationIcon="@mipmap/ic_launcher" app:subtitle="子标题" app:subtitleTextColor="@color/white" app:title="标题" app:titleMarginStart="90dp" app:titleTextColor="@color/white"> </androidx.appcompat.widget.Toolbar>
这样可以通过findViewById查找Toolbar
Toolbar toolbar = findViewById(R.id.main_tb_toolbar);
如果需要显示菜单(Menu)栏
toolbar.inflateMenu(R.menu.menu);
监听Menu点击事件
@SuppressLint("NonConstantResourceId") @Override public boolean onOptionsItemSelected(@NonNull MenuItem item) { switch (item.getItemId()) { case R.id.app_menu_1: Toast.makeText(this, getText(R.string.app_menu_1), Toast.LENGTH_SHORT).show(); return true; case R.id.app_menu_2: Toast.makeText(this, getText(R.string.app_menu_2), Toast.LENGTH_SHORT).show(); return true; case R.id.app_menu_3: Toast.makeText(this, getText(R.string.app_menu_3), Toast.LENGTH_SHORT).show(); return true; } return super.onOptionsItemSelected(item); }
修改title文本属性
虽然有titleTextColor可以设置Title文本的颜色,但文本大小没有直接的方式可以使用,这个需要借用titleTextAppearance和subtitleTextAppearance来修改。
这里以titleTextAppearance为例介绍。
这里引用的是style样式。
app:titleTextAppearance="@style/Toolbar.TitleText"
这个Toolbar.TitleText样式需要自己定义
<style name="Toolbar.TitleText" parent="TextAppearance.Widget.AppCompat.Toolbar.Title"> <item name="android:textSize">30sp</item> </style>
这样就修改了字体大小。其他属性也可以这样修改
参考文章
《
© 版权声明


